複数商品を使った画像生成

Fotographer.aiでは複数の商品写真を一つの商品画像として生成することができます。
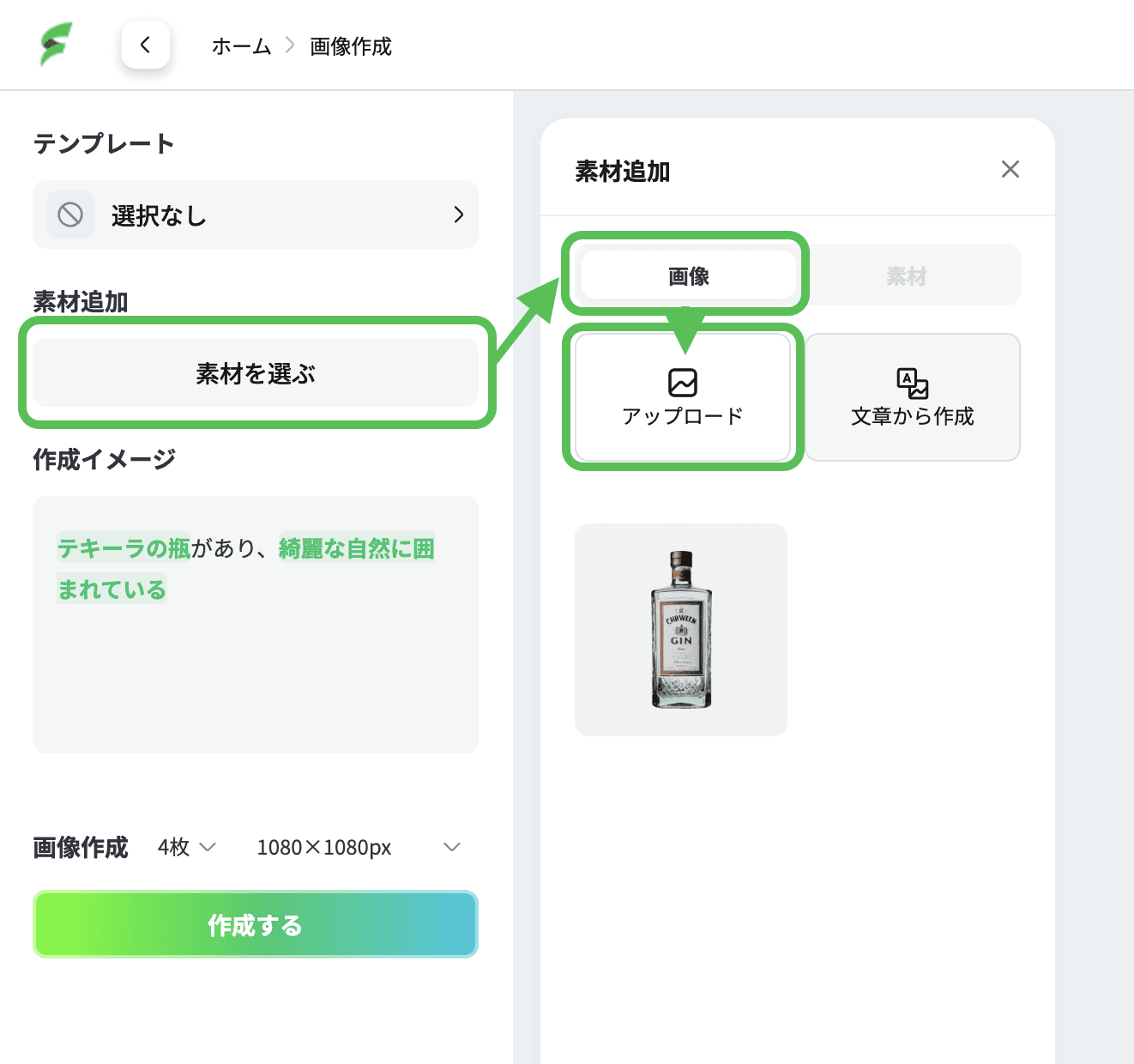
左メニューの[素材を選ぶ]ボタンをクリックしてください。
[画像]をクリックして、[アップロード]をクリックすると、商品写真を選ぶことができます。

選んだ商品写真は自動的に背景が切り取られ、切り取りが終わると商品の画像が表示されます。
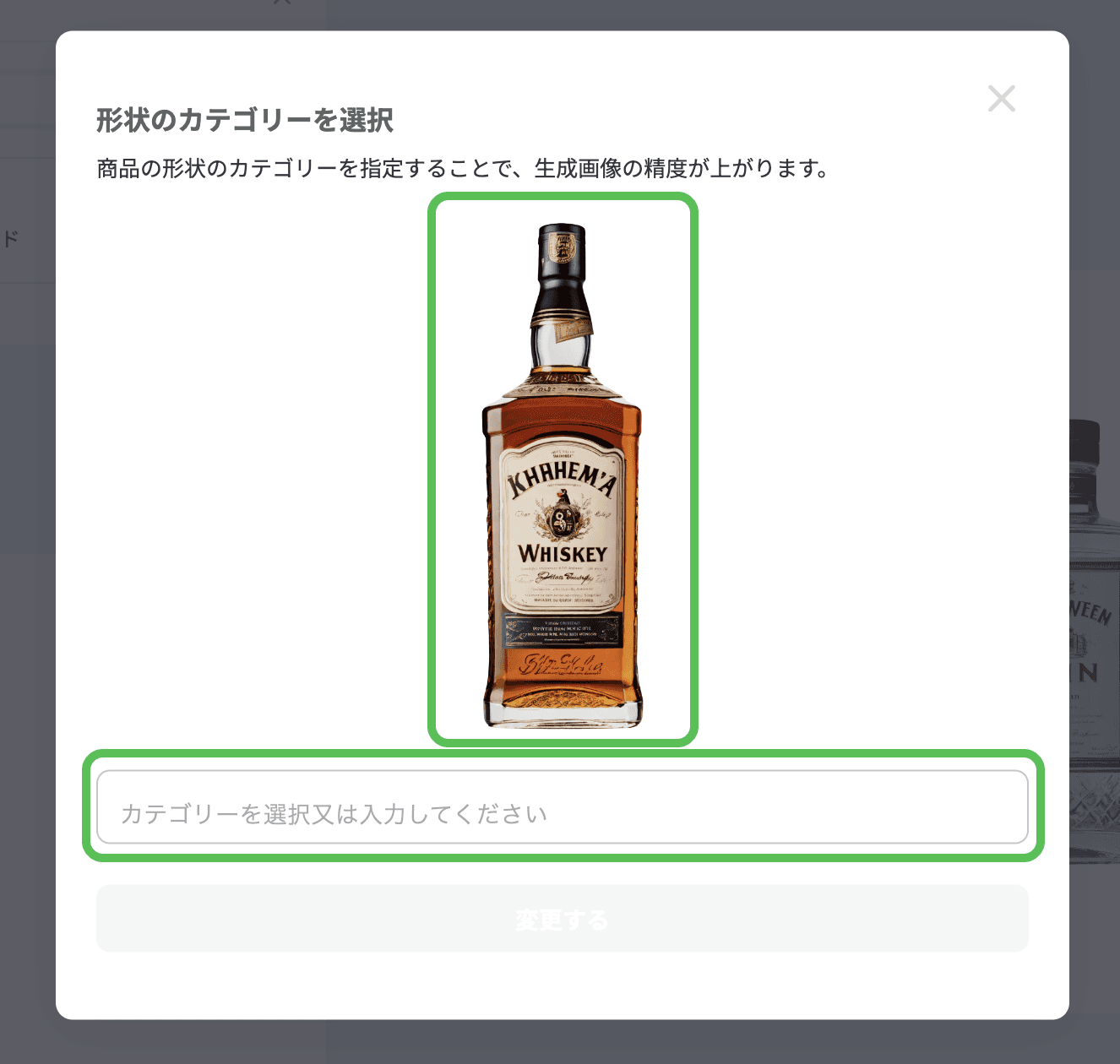
説明欄に商品について簡単な説明を入れてください。
例: ウィスキーの瓶、香水、バラの花 など

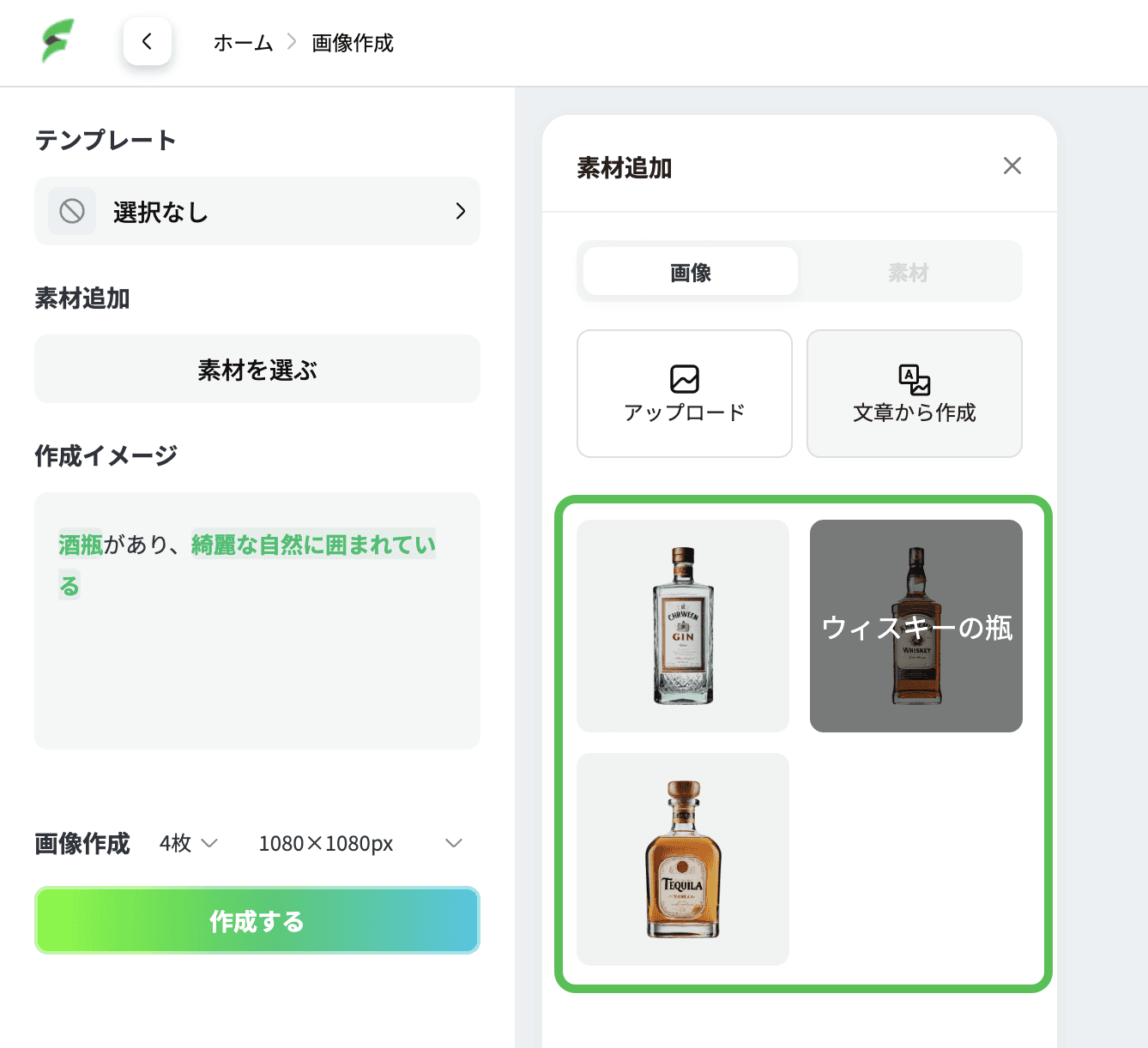
商品写真は好きなだけ登録することができます。

登録した商品画像の一覧から、配置したいものをクリックするか、白いキャンバスまでドラッグ&ドロップすると配置することができます。

配置した商品画像は自由に拡大・縮小ができます。
また、マウスオーバー時に出るメニューから複製、削除、他の写真との重なりの調整、左右の反転、上下の反転が可能です。

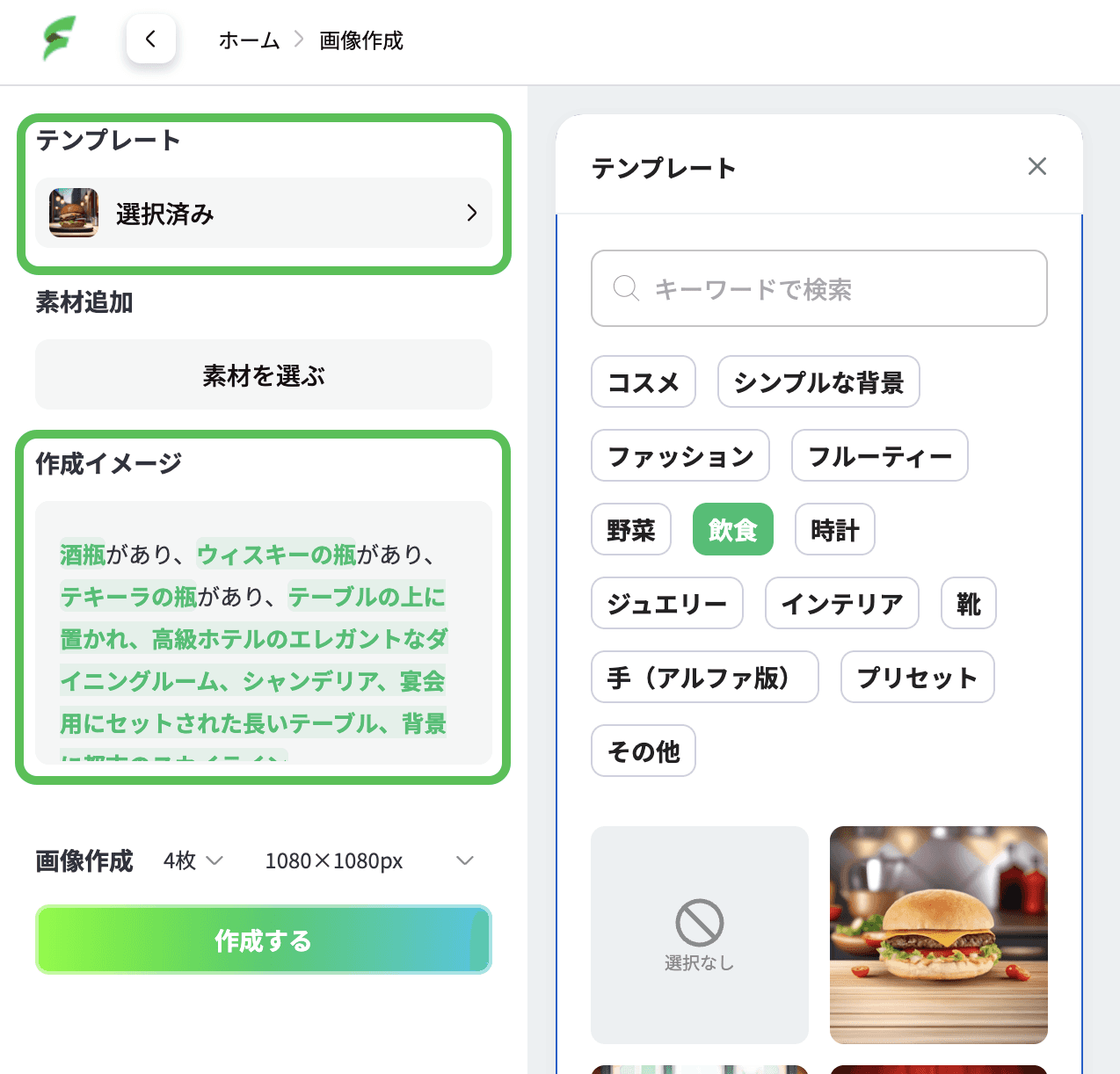
配置が終わったら、テンプレートや作成イメージに作りたい商品画像について記入してください。その後[生成する]ボタンを押すと画像生成が始まります。

画像生成が終わると白いキャンバスの下に生成された画像の一覧が表示されます。

画像をクリックすることで拡大表示ができ、気に入った画像があればダウンロードボタンを押してダウンロードすることができます。



